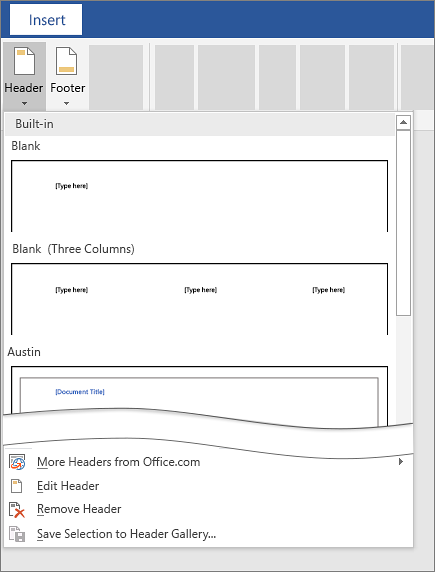
Header 画像 164615-Header 画像 位置
· 1 ヘッダーアイキャッチ画像を設定する ①「ヘッダーアイキャッチ画像」は、トップページのヘッダー部分に大きく画像を表示させる機能です。 もちろんスマホ表示にも対応しています。 ヘッダーアイキャッチ画像の設定は「ヘッダーアイキャッチ画像を表示」にチェックをつけて画像をアップロードするだけです。 画像上には必要に応じて「見出し」「説明文/* 要素の表示領域を枠として視覚化するための補助線を付けます。 */ height 500px;/06/17 · スクロールすると画像がズームしながら、フェードアウト非表示となる合わせ技。 See the Pen Webpage Hero header – scroll effects by EricPorter (@EricPorter) on CodePen Simple Parallax Header with Blur スクロールに応じて画像をぼかしながらフェードアウトさせるテクニック。

Adding Or Modifying Headers On Http Requests And Responses Fastly Help Guides
Header 画像 位置
Header 画像 位置- · 目次 1Webページのレイアウトについて 2ヘッダー:headerの使い方 3メインブロック:mainの使い方 4サイドバー:asideの使い方 5フッター:footerの使い方 6header・main・aside・footerを使ったサンプルページ · あなたのブログに訪れた読者さんが最初に目にするのが、ブログのヘッダー画像です。 もちろん、読者さんはあなたのブログの中身を見たいからアクセスしてきたわけですが、ブログのヘッダー画像がオシャレではなかった場合、最悪すぐに離脱をしてしまう可能性もあります。 人の印象




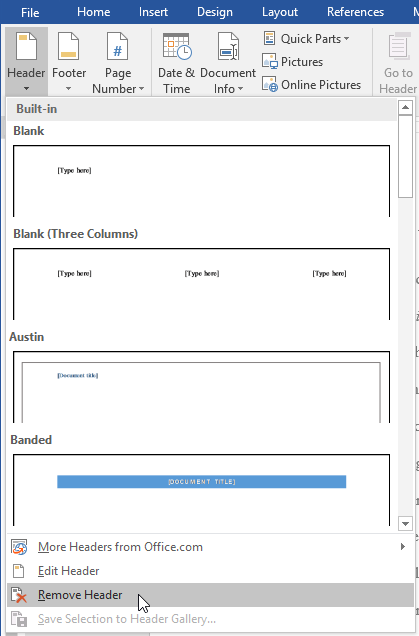
Show Headers On First Page Only In Word And Docs Easytweaks Com
· ヘッダー画像のテキスト位置を調整します。 pcとスマホ、 別々に設定できるのはありがたいですね。 214ヘッダー画像の下層ページ表示選択 ヘッダー画像を 記事の上にも表示する か否か画像の保存場所やhtml,cssの記述間違いなどの単純ミスと考え、 再度見直したり別の画像を配置してみるのが手っ取り早い確認方法です。 注意:1 背景画像は縦横に繰り返しリピートして全面表示になる。 · HTMLでページに画像を表示したい! でも、思ったところに配置されなくって困ってる! という入門者の方は多いと思います。 HTMLの画像は、スタイルシートやちょっとした設定で、思ったところに配置ができますよ。 今回は、HTMLで画像を思った場所に
· ヘッダー画像を設定するまでの全手順を詳しく紹介していきます。 まずはWordPressにログインしておきましょう。 (1) 外観→「ヘッダー」クリック (2) ヘッダー画像の設定画面になる (3) 「新規画像を追加」クリック (4) ヘッダー画像に設定する画像をアップロードする// header関数でコンテンツの形式が画像であると宣言 header('Contenttype image/jpg'); · ヘッダーに画像を入れるHTMLタグはimgタグにalt属性をつけて使います。 ヘッダー画像にするHTMLの書き方はaタグでトップページをリンクしてimgタグで画像を貼るとかがいいかと思います。
· Simplicityのverから、こちらのカスタマイズは、管理画面からできるようになりました。 「外観→カスタマイズ→ヘッダー画像」から行ってください。 もちろんCSSで行ってもOKです。 photo by Nak · 17個のheaderのテンプレートを1つ1つ見ていきましょう! Header 1 header1 一番オーソドックスなheaderです。 かなり簡単な実装ですね。 Header 2 header2 このタイプのheaderは初めて見ました! Header 3 header3 headerに検索バーがあるパターンです。 たまに見かけますね。 Header 4 header4 · #header { background url("画像ファイル名")norepeat left top;




Background Header Trinity House




Anime Header On Behance
· ヘッダー画像の表示には、さらに、headerimagephp から、 wpincludes/themephp 内の、the_custom_header_markup > get_custom_header_markup > get_header_image_tag の順で、それぞれの関数を呼び出しています。 · このプラグインは、複数の画像をスライド表示させるプラグインです。 #slide_img (自動スライドの速度設定,画像の横幅,画像の高さ,画像表示位置) {外部の画像URL,またはアップロードした画像のファイル名,} { }内にカンマ「 , 」区切りで外部の画像URL、また · header要素は、ページやセクションのヘッダーを表す場合に使用しますが、いくつかの特徴があります。 header要素はページ内に複数使うことができます。 header要素は見出し要素を含むことを想定していますが、無い場合でも間違えではありません。 header要素は セクショニング・コンテンツ ではないため、 アウトライン に現れることはありません。 header要素内に




Website Header High Res Stock Images Shutterstock




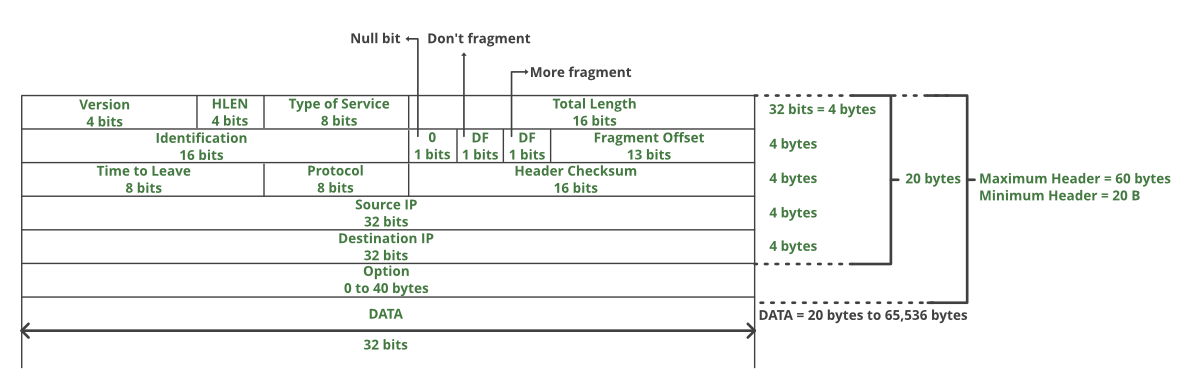
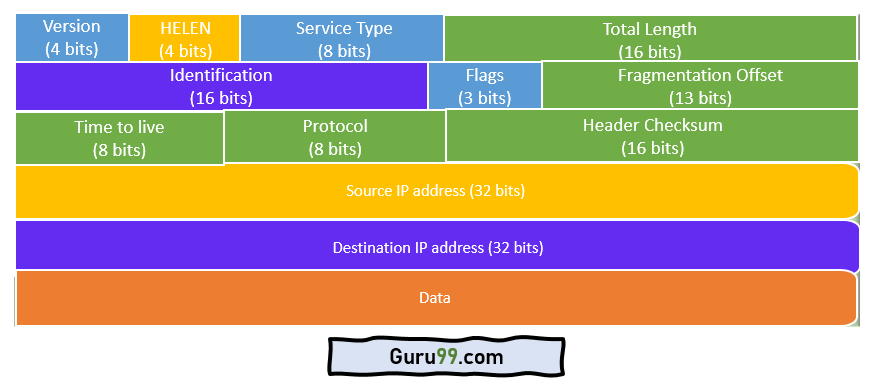
Introduction And Ipv4 Datagram Header Geeksforgeeks
· ヘッダーの内側の枠へ画像やテキストなどを記述します。 ヘッダーのスタイルシート /*モニター全体に広げるヘッダー*/ hwrapper { width 100%; · ヘッダー画像をCSSで指定するのはなんだか更新性に欠けるので、CSSではデフォルト画像を指定しておいて、ページごとに、backgroundimageだけ直接記述するようにする方が実用的かなと思います)。 CSS header { background url(/img/defaultjpg) center / cover; · HTML CSS header { border 5px solid #aaa;




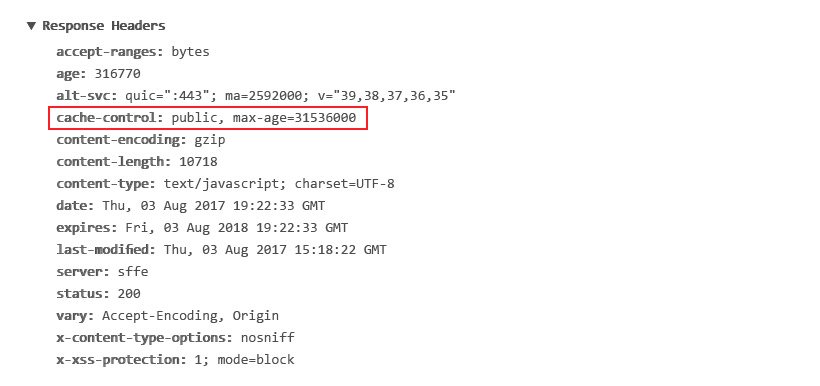
What Is Cache Control And How Http Cache Headers Work Cdn Guide Imperva




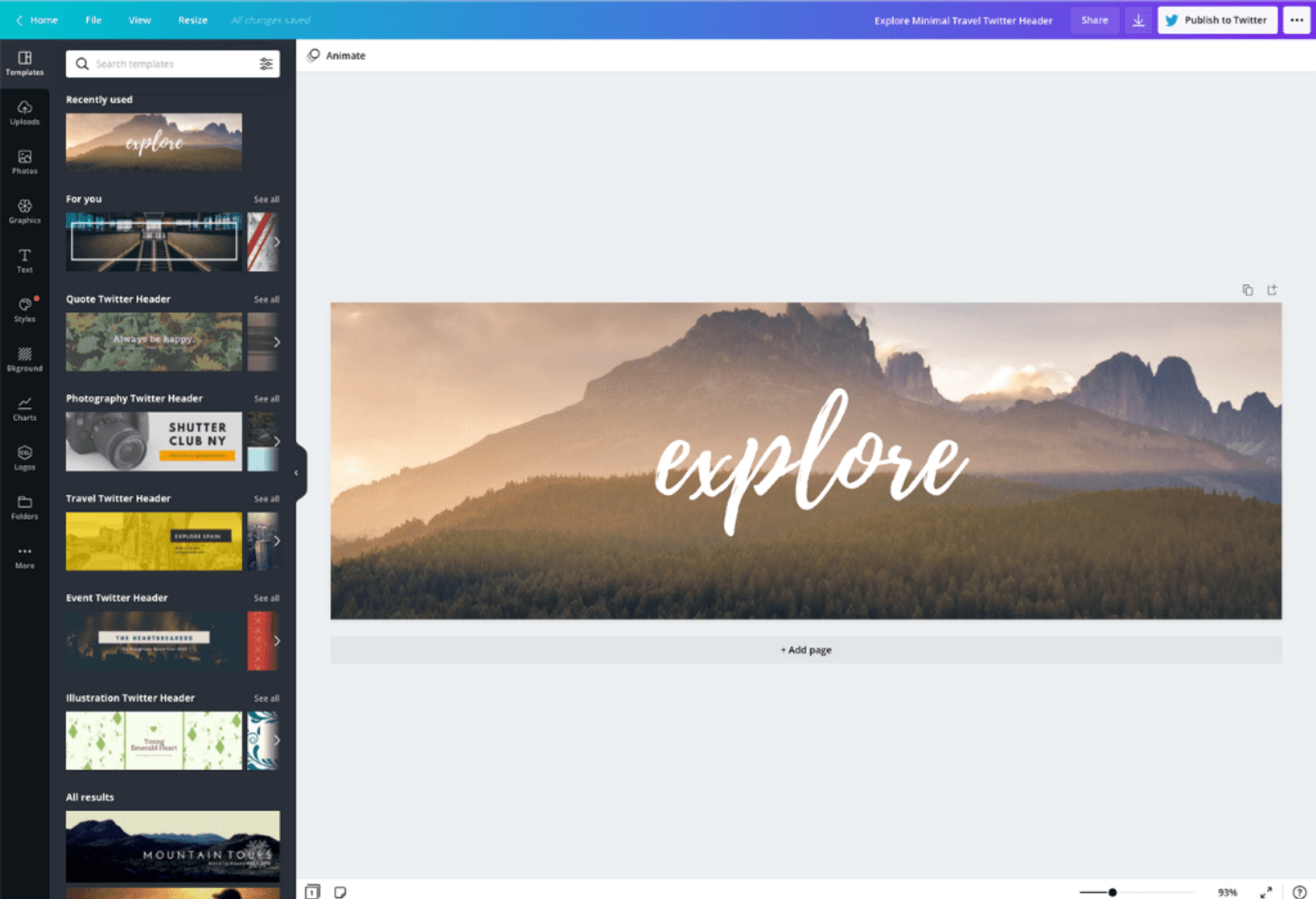
Free Twitter Header Maker Canva
TGA(Truevision Targa image)画像ファイルファイルオンライン変換 どれらのフォーマットがTGAから変換できること及びどれらのフォーマットがTGAに変換できることを並べます。 · ヘッダー部分(ページ上部)に配置しすることの多いロゴについて、次のようなロゴ画像だけを表示する場合のマークアップ&CSSの書き方について解説していきます。 表示例 ロゴの部分を拡大 まずはHTMLから確認していきます。 ロゴは header要素 内の · ヘッダーに背景画像を設定しようと思い、CSSに header{ backgroundimage url(abcdpng);




Show Headers On First Page Only In Word And Docs Easytweaks Com




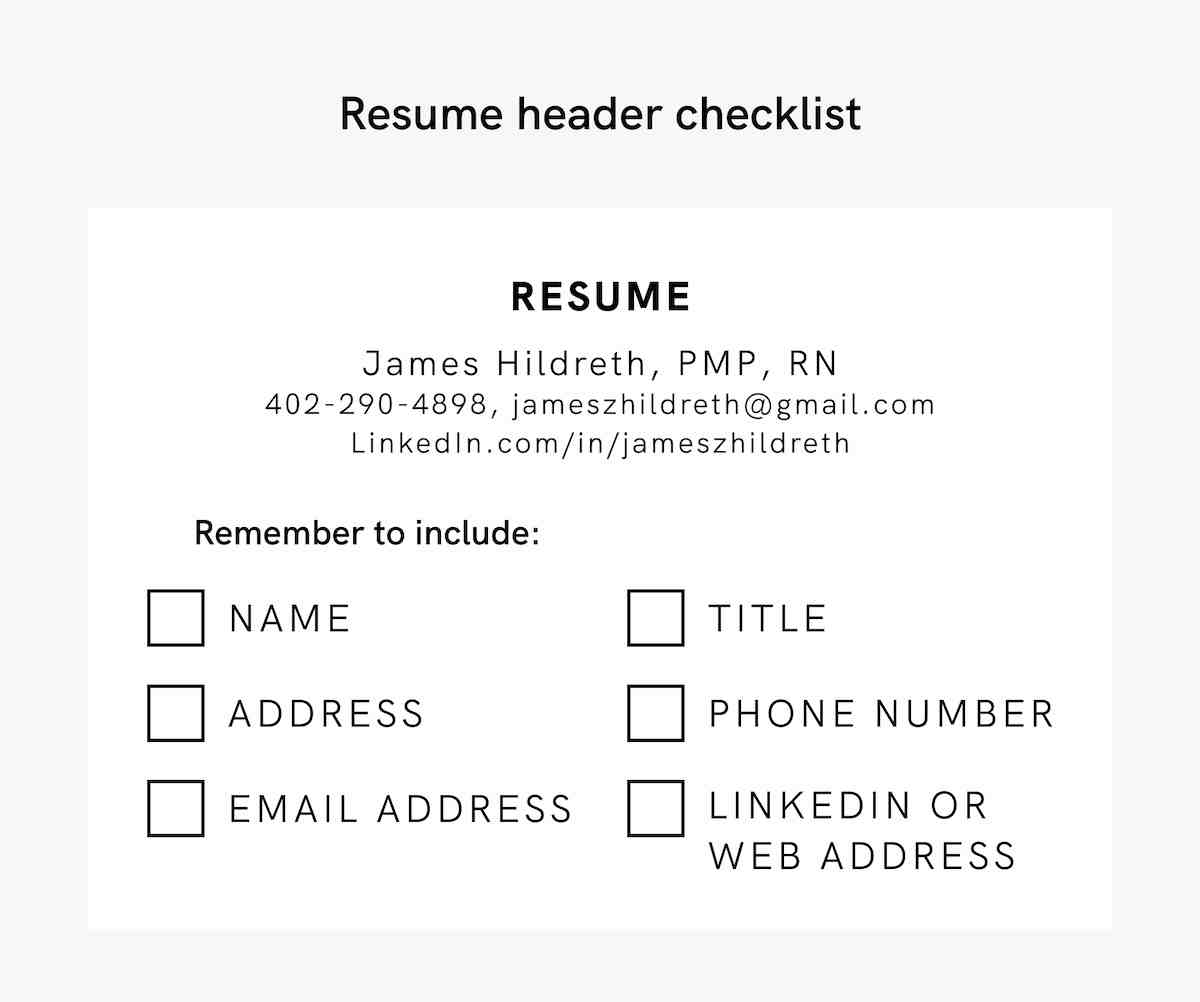
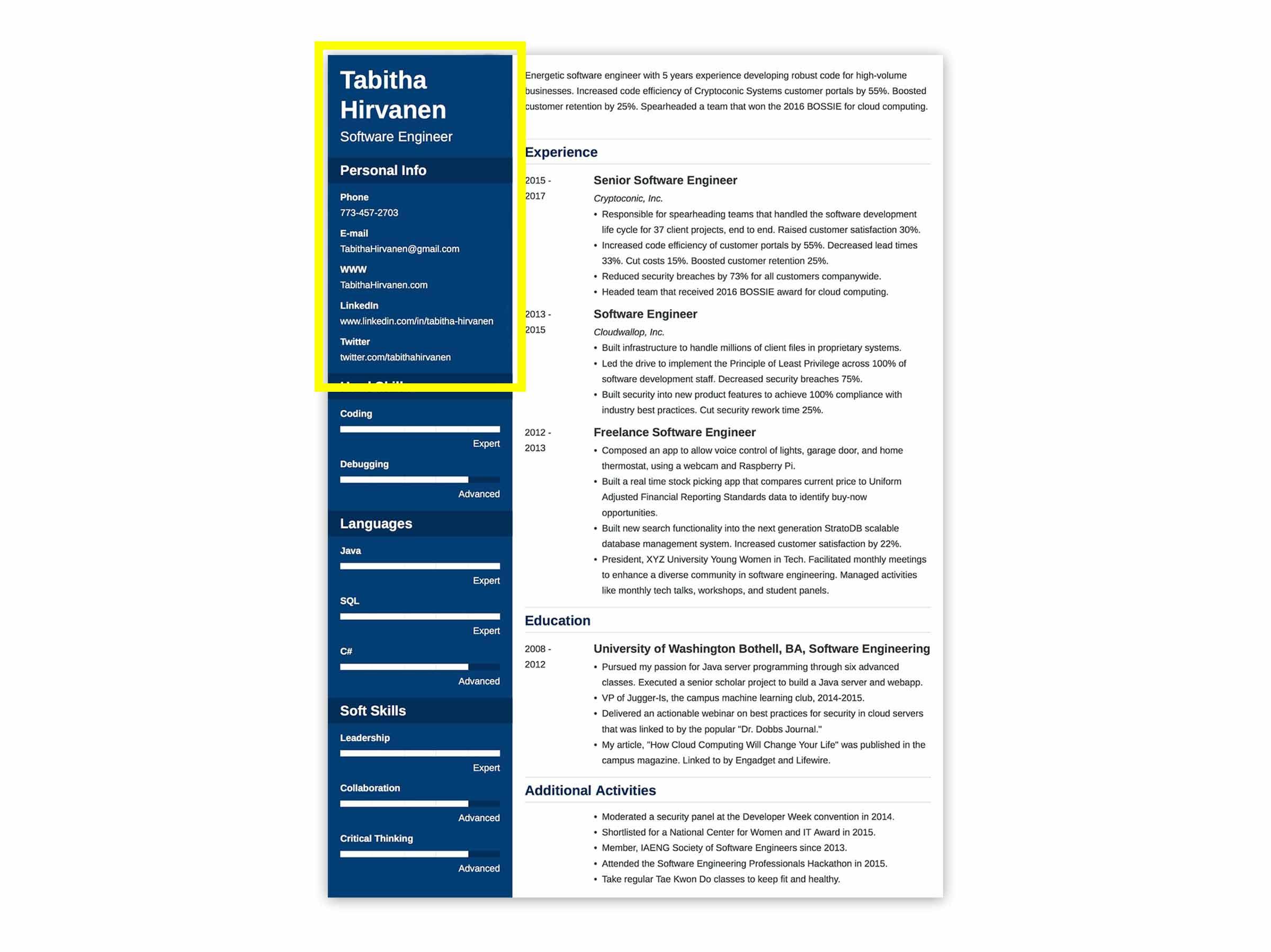
Resume Header Examples Professional Headings
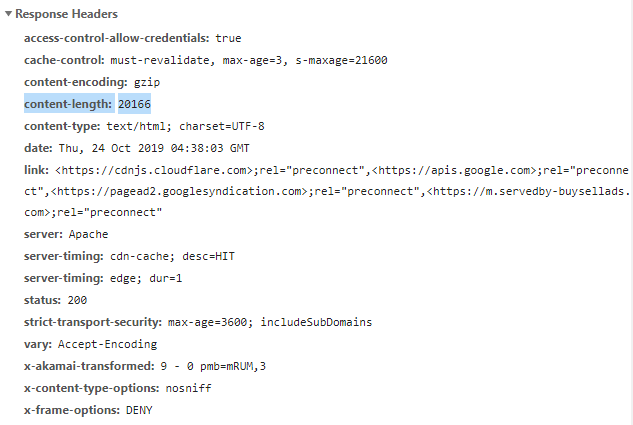
· 美しい画像と味のあるロゴさえあれば、失敗する方が難しいというものでしょう。Freude Von Freudeは、世界中の様々なクリエイティブな人たちを紹介するブログで、ゴージャスなデザインを表示しながら素晴らしいコンテンツをまとめ上げています。15 ヘッダーの無料画像 関連の写真 バナー 背景 宇宙 自然 頭部画像 空 ポイント 波 ホームページ 672 155 懐中時計 砂 時間 クロック ダイヤル 556 185 動物 犬 猫 子猫 子犬 再生 151 22 アルファベット 文字 バナー abc 538 71Http ヘッダーにより、クライアントやサーバーが http リクエストやレスポンスで追加情報を渡すことができます。 http ヘッダーは、大文字小文字を区別しないヘッダー名とそれに続くコロン ()、 値で
/002-make-first-page-header-footer-different-3540358-ed89fb7d1e274ee599ce45b88bffebf1.jpg)



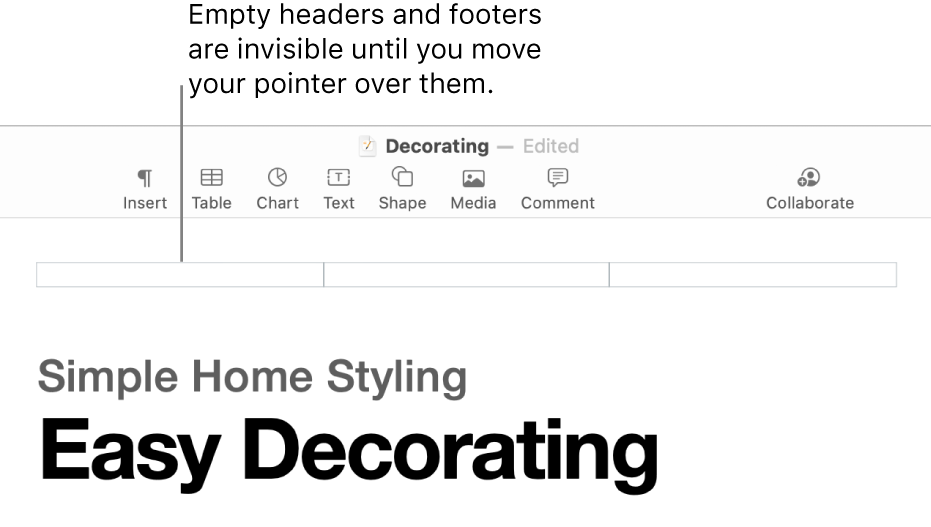
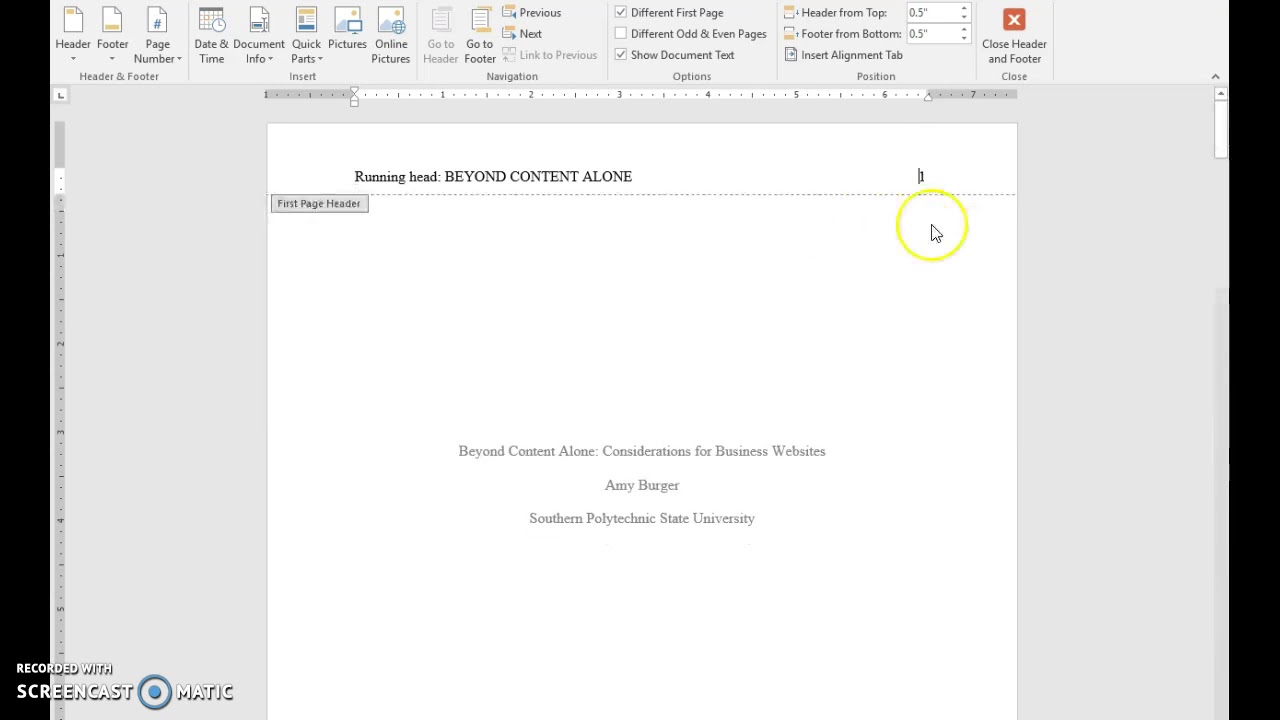
Make The First Page Header Or Footer Different In Word




Resume Header 3 Professional Examples
JPEGファイルは、先頭にSOIマーカ、最終にEOIマーカというもので挟まれており、その間の領域に複数のセグメントと画像データが有ります。 マーカとは、種別を表す2バイトのコードで、1バイト目は必ず0xFFです。 SOI スタートマーカ (Start of Image) 0xFFD8 · img要素で表示する方法。 HTMLは以下のようにしてみました。 figure要素の中にimg要素を配置して、ライセンス表記はfigcaption要素として入れています。 Halfscreen Photo Header license CSSは、headerHeader() は、生の HTTP ヘッダを送信するために使用されます。 HTTP ヘッダについての詳細な情報は » HTTP/11 仕様 を参照ください。 覚えておいて頂きたいのは、 header() 関数は、 通常の HTML タグまたは PHP からの出力にかかわらず、すべての実際の 出力の前にコールする必要があることです。




Header Association Football Wikipedia




Ip Packet Header Format Fields
· ブログのヘッダー画像におススメのサイズ: 横幅:デバイスによって解像度が異なるため、どのサイズを重視するかで異なります。 最低でも1260pxはあるほうが良いです。個人的には今後、1400px以上にはしていこうかなと思っています。19px, 2560pxモニターなどもありますので、大きめで良いと/* 要素の内部が空なので、高さを固定します。 */ } 次に背景画像を絶対パスで読み込ませます。手順1:画像を表示したいページのヘッダー(の真上)に、 下記のソースを入れる。 #photo { width 500px;




Insert A Header Or Footer In Microsoft Word Youtube




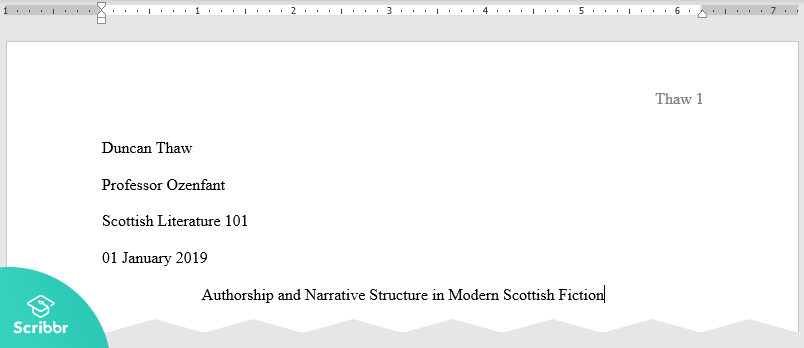
Creating An Mla Heading What To Include And How To Format It
· 今回の例は、webサイトのメインの画像を表示させる場合です。 ヘッダーの中のひとつの要素として表示させたいので、headerタグの小要素としてdivを入れ子にします。このdivのクラス名はわかりやすい名前でOKです。 このdivを記述した場所に画像が表示され} /*ヘッダー内に画像やテキストを置く枠*/ header { margin auto;HTML の head は 要素のコンテンツです — 要素のコンテンツ (これはブラウザーに読み込まれた時に表示されます) とは違っていて、head のコンテンツはページに表示されません。 その代わり、head の仕事は文書の メタデータ を含んでいます。 上記の例では、head はとても小さいです。 My test page




How To Build Your Wordpress Header And Footer With Nimble Builder Press Customizr Documentation




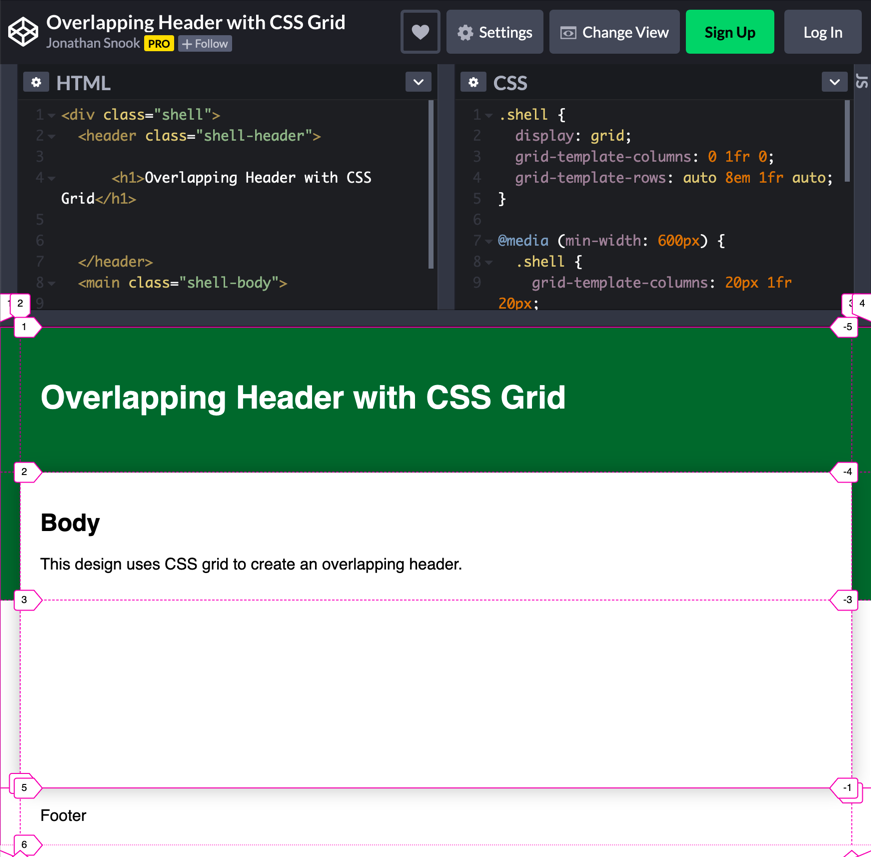
Overlapping Header With Css Grid Snook Ca
ヘッダー画像サイズはBlogPressの場合ですと横幅980pxがぴったりです。 今回は縦幅を0pxに設定しました。 ダッシュボード→「外観」→「ヘッダー」を開きます。 使用したい画像をアップロードするか、メディアファイルから選択してください。 · 背景画像をヘッダ部分に指定して高さを揃える 最後にヘッダ部分(header)に背景画像を指定して完成させましょう。 bodyタグのbackgroundimageとbackgroundrepeat は消去し、headerタグに移動させます。File_get_contents関数を使って画像を表示 // パスから画像データを取得 $data = file_get_contents($filePath);




Header High Res Stock Images Shutterstock




Adding Or Modifying Headers On Http Requests And Responses Fastly Help Guides
· WordPressのヘッダー画像を設定する方法 WordPress のメリットの一つには、デザインを自分好みに合わせて簡単に設定・変更ができることだ。 ここでは、ヘッダー画像の設定方法をご紹介する。 ヘッダー画像は事前に用意する必要があるが、サイトロゴの入ったものや、サイトのイメージに合った写真を挿入したものなど、あなたの気に入ったオリジナル画像が設定} #photo img { top 0; · どうもです。フロントエンドエンジニアのはやちです。 健康診断の結果が届き結果がオールAの超絶健康体だというのがわかって浮かれてるはやちです♪ギミギミ└( ^ω^ )」シェイク♪ 野菜を食べ続けた結果ですね、みなさんも野菜を食べましょう( ˘ω˘)☝ そんなのどうでもいいですね



Website Header Design In Best Practices And Examples By Kate Shokurova Ux Planet




Website Header High Res Stock Images Shutterstock




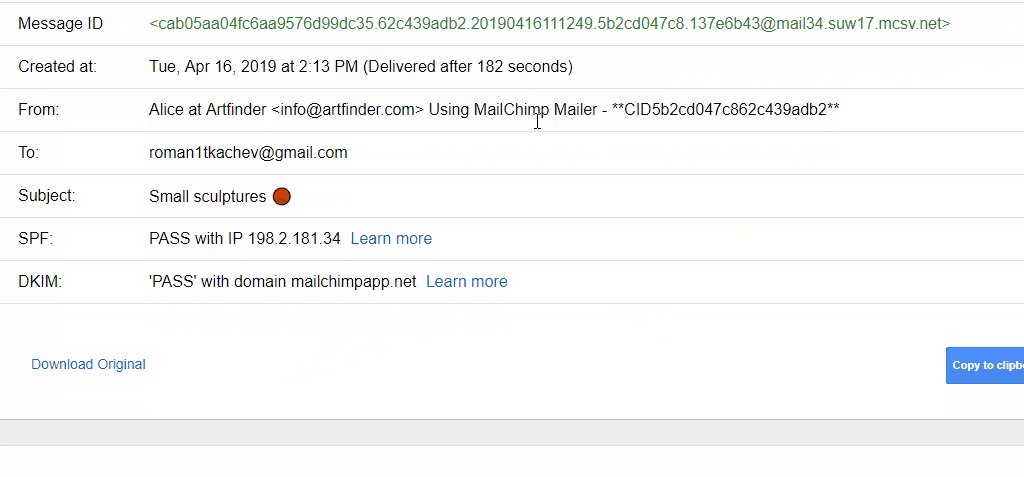
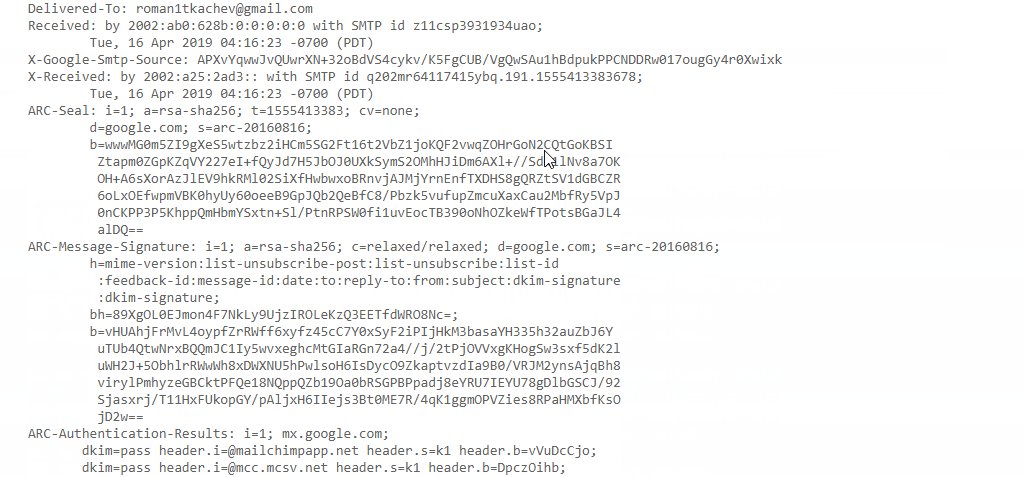
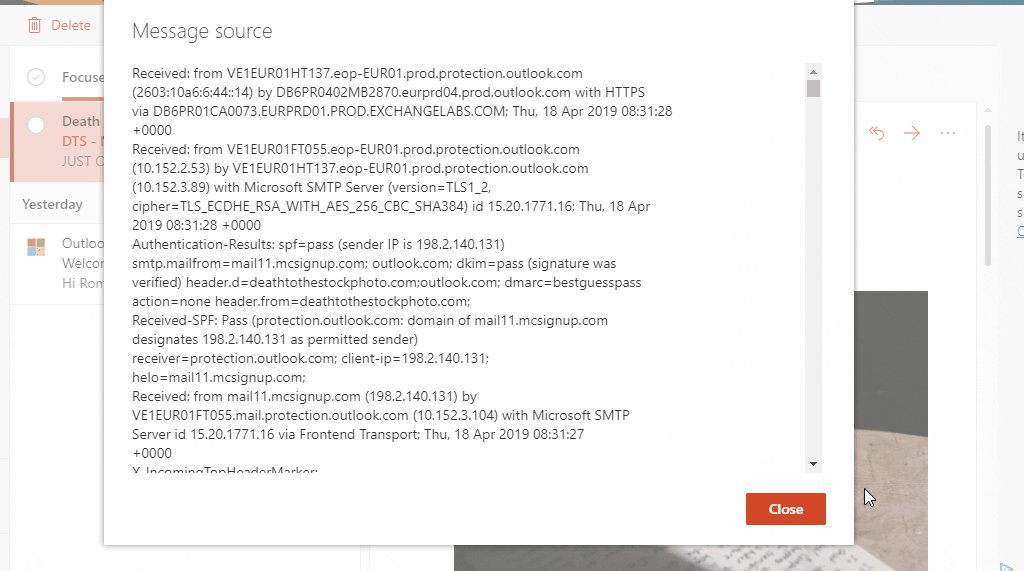
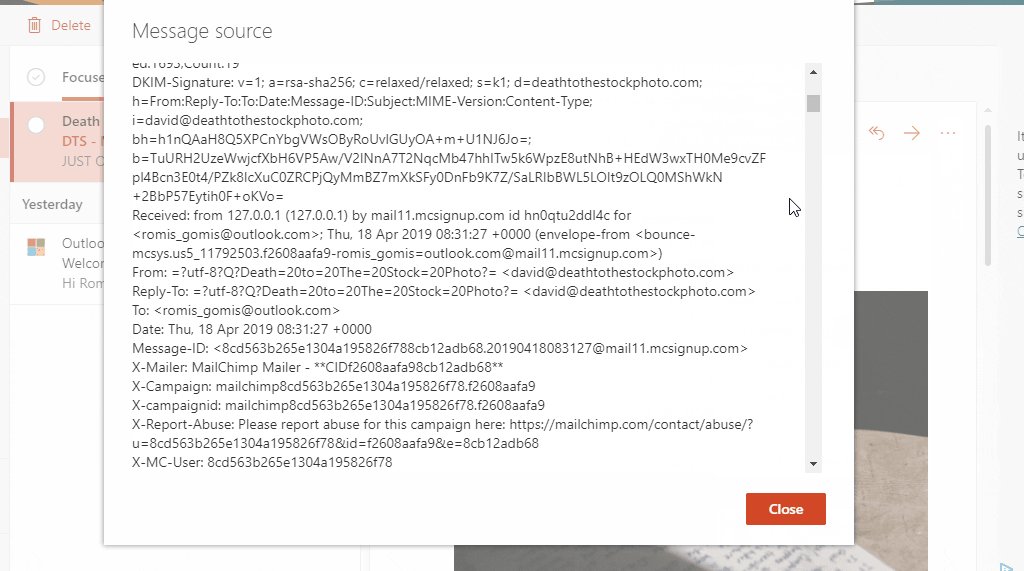
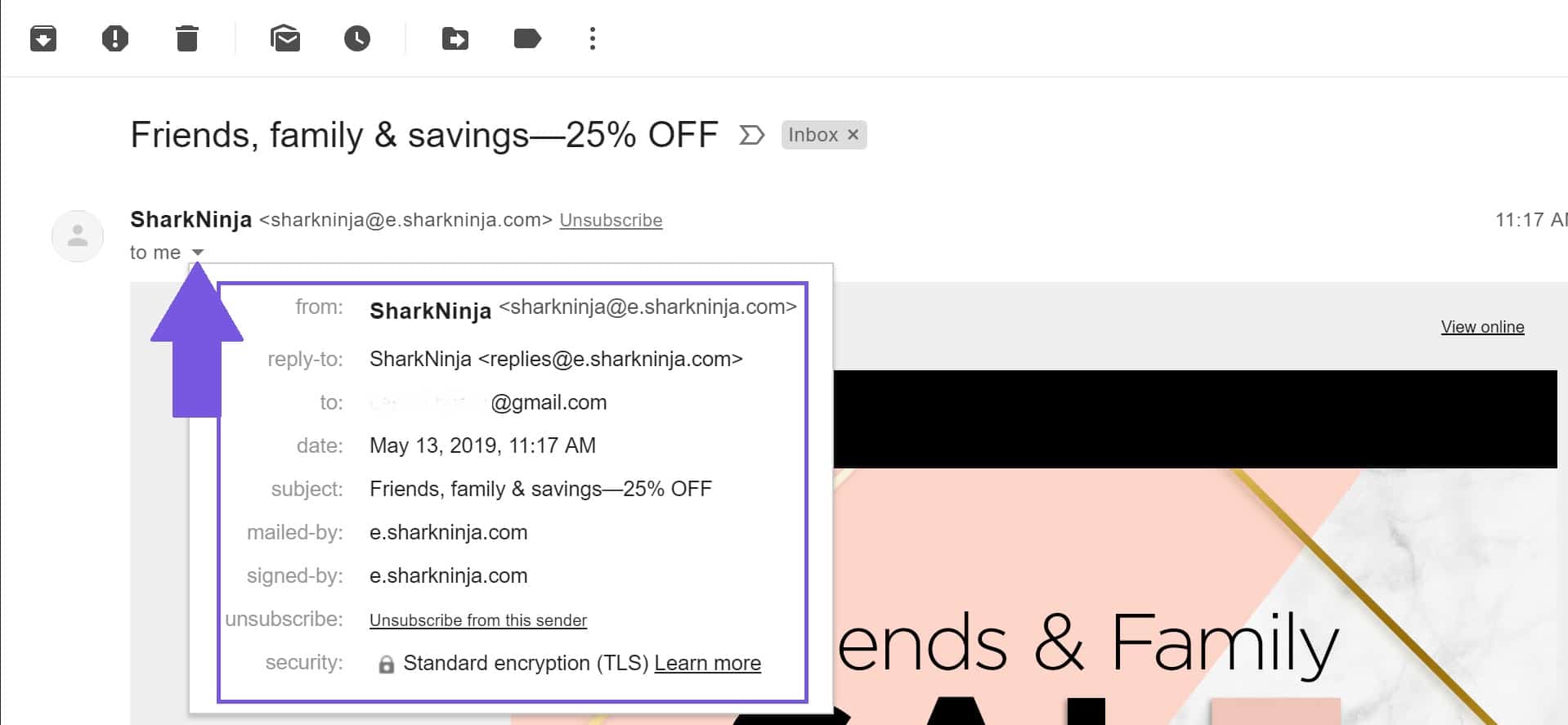
What Is Email Header Definition Examples Video Definition Sendpulse




Page Header Wikipedia




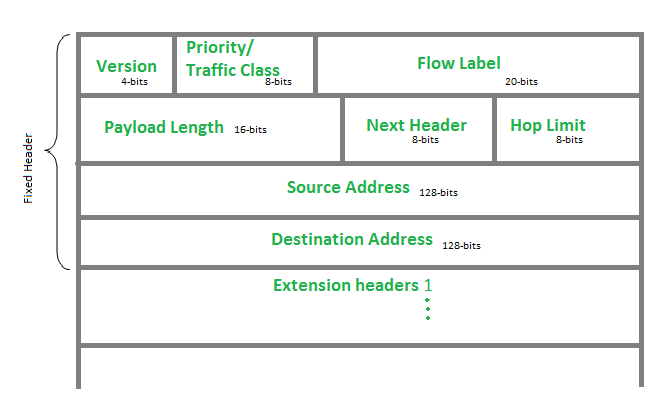
Internet Protocol Version 6 Ipv6 Header Geeksforgeeks



Website Header Design In Best Practices And Examples By Kate Shokurova Ux Planet




Header High Res Stock Images Shutterstock




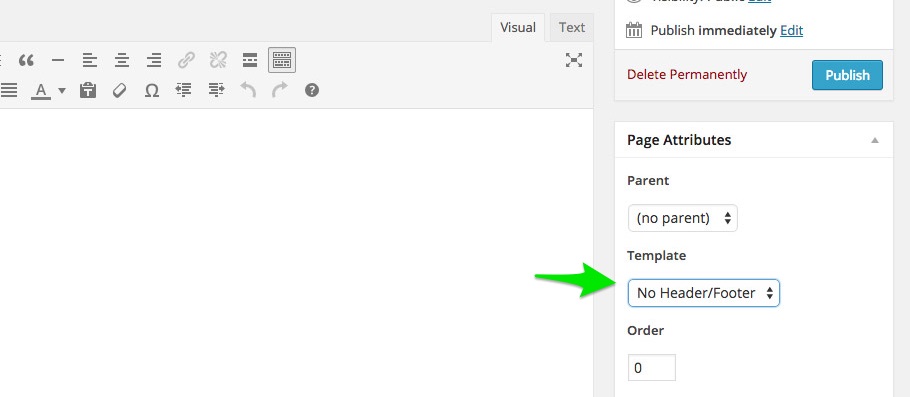
Remove The Header And Footer Beaver Builder Knowledge Base




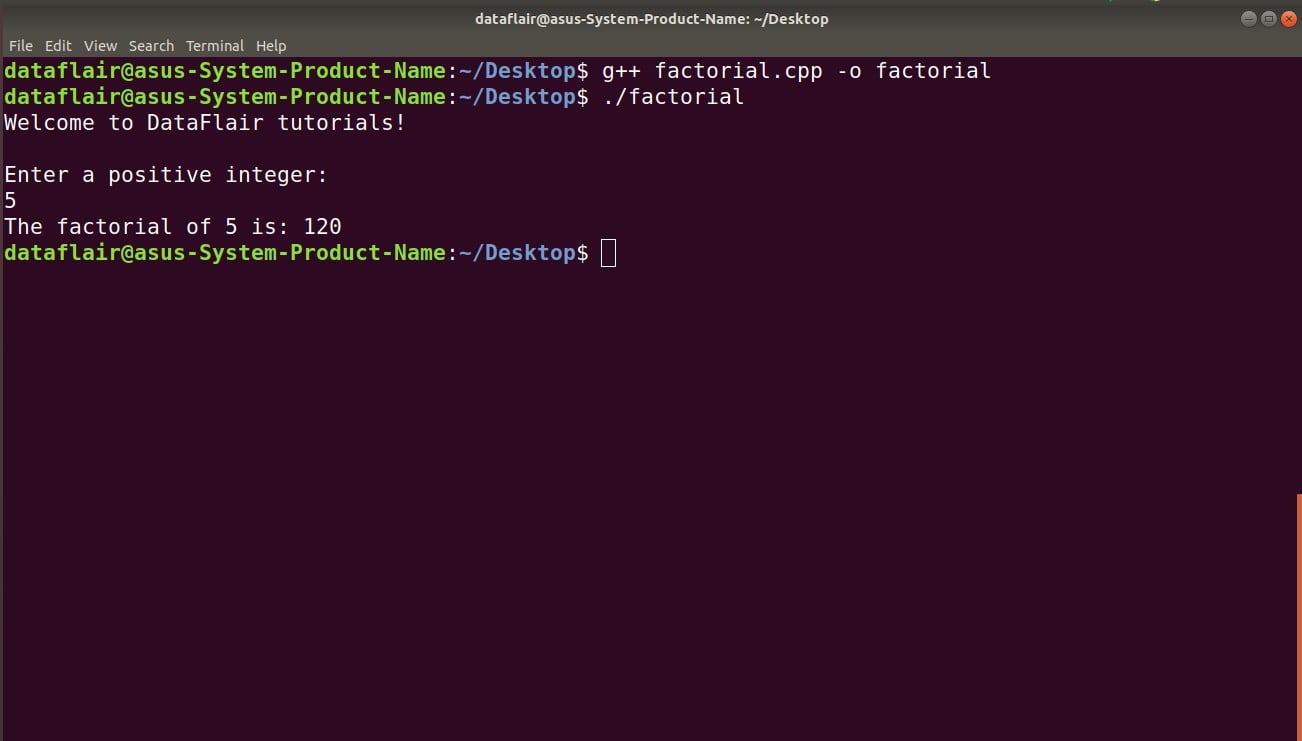
Header Files In C C Create Header Files Within Seconds Dataflair




Anime Header On Behance



Headers And Footers Business Document Writing




Word 16 Headers And Footers




Header Wallpapers Wilcity




Anime Header On Behance




Headers And Footers Computer Applications For Managers




35 Best Bullet Journal Header Title Ideas For 21 Crazy Laura




Word 10 Working With Headers And Footers




Best 500 Header Pictures Download Free Images On Unsplash




Mla Heading And Header Formats With Examples Bibliography Com




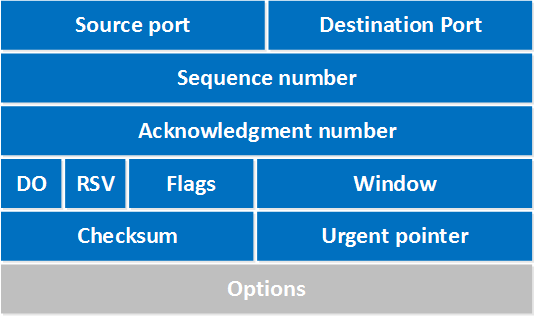
Tcp Header




What Is The Ideal Twitter Header Size Bka Content
:max_bytes(150000):strip_icc()/tcp-headers-f2c0881ea4c94e919794b7c0677ab90a.jpg)



Tcp Vs Udp




Change Or Delete A Header Or Footer On A Single Page Office Support




Put Document Path In Header Or Footer In Word Cedarville University




ウィンドウ幅いっぱいのヘッダー画像




Microsoft Word How To Insert Different Headers And Footers In Word
:max_bytes(150000):strip_icc()/002-make-first-page-header-footer-different-3540358-ed89fb7d1e274ee599ce45b88bffebf1.jpg)



Make The First Page Header Or Footer Different In Word




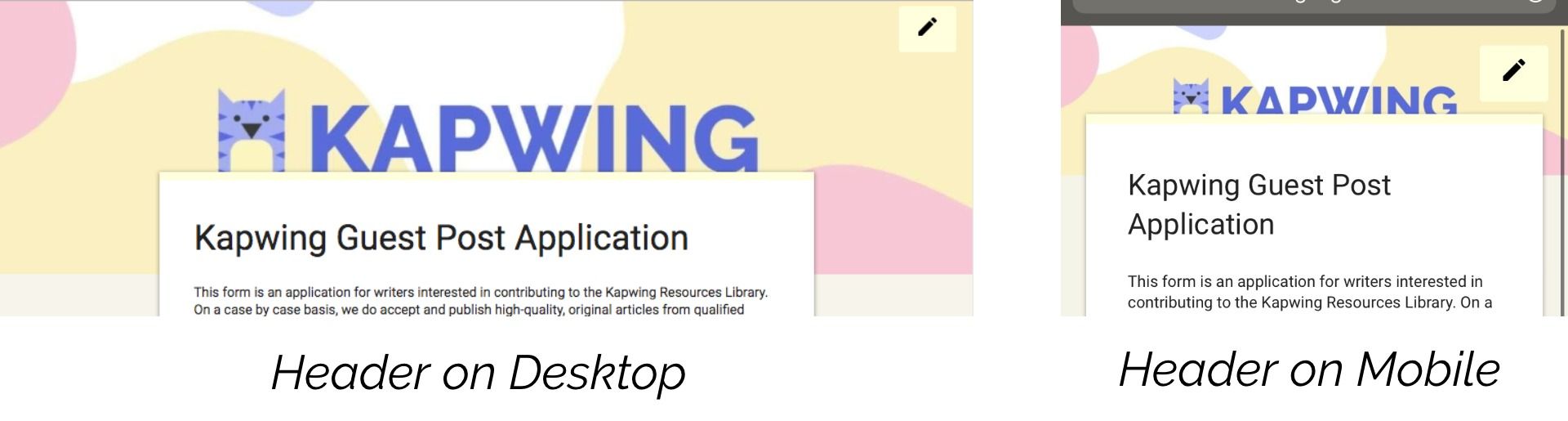
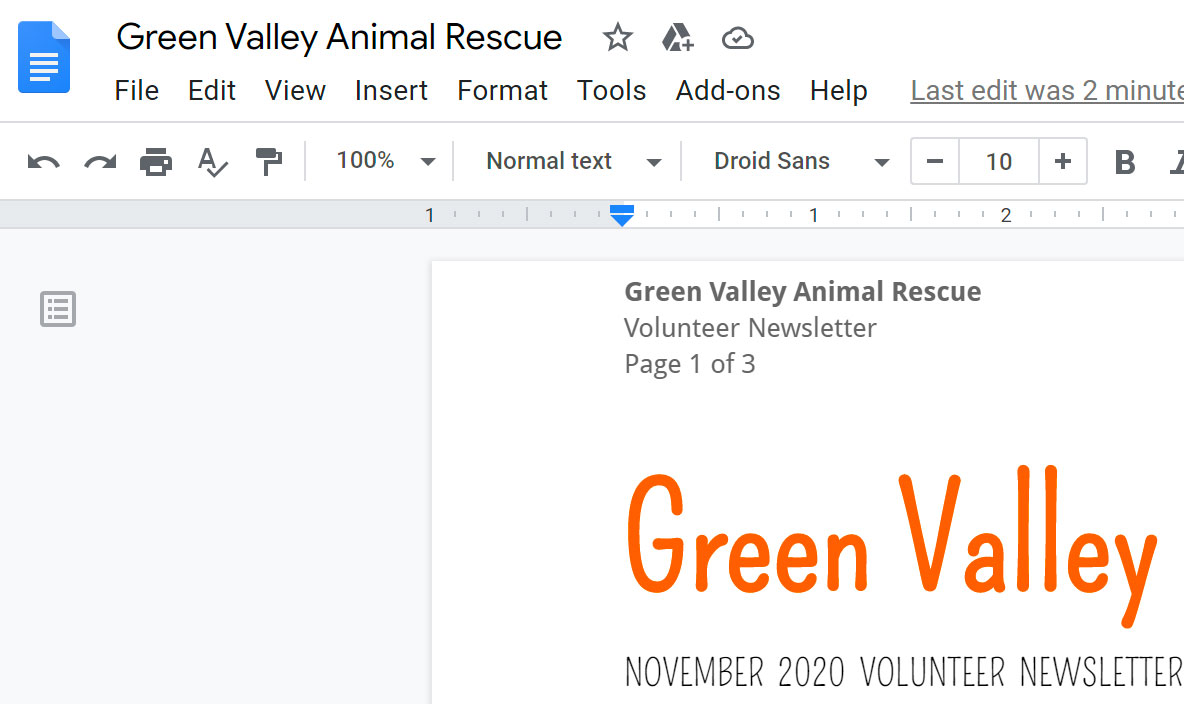
How To Make A Header Image For Google Forms




Headers And Footers Computer Applications For Managers




How To Make A Header Image For Google Forms



Headers And Footers Business Document Writing




Authorization Header Loginradius Engineering




Header High Res Stock Images Shutterstock




Header And Footer Moodledocs



Website Header Design In Best Practices And Examples By Kate Shokurova Ux Planet




Easy Ways To Remove Header And Footer In Word 19 16 Password Recovery




Examples Bootstrap V5 0




Change Or Delete A Header Or Footer On A Single Page Office Support




Http Headers Content Length Geeksforgeeks




What Is Email Header Definition Examples Video Definition Sendpulse




How To Create A Resume Header 5 Examples




Custom Header Image Set 9 8 15 Support Wordpress Com




How To Delete A Header Or Footer From A Single Page In Word




Add And Remove Headers And Footers In Pages On Mac Apple Support




Easy Ways To Remove Header And Footer In Word 19 16 Password Recovery




5 Examples Of Excellent Email Headers Campaign Monitor




How To Use Multiple Headers And Footers In A Single Document




Ipv4 Wikipedia




What Is The Right Website Header Size For Your Site Seoptimer
.png)



Google Form Header Image Size



Website Header Design In Best Practices And Examples By Kate Shokurova Ux Planet




Twitterのヘッダー作成 推奨サイズに最適な画像を無料提供




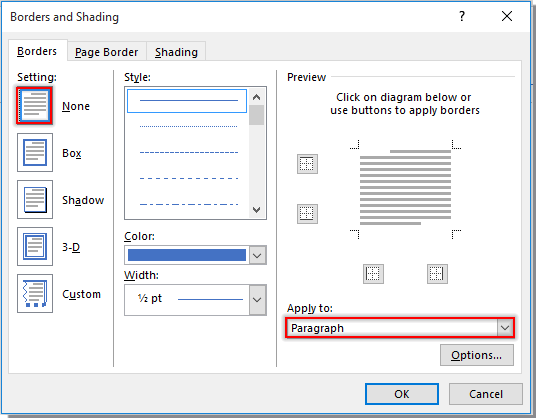
How To Remove Header Line In Word Document




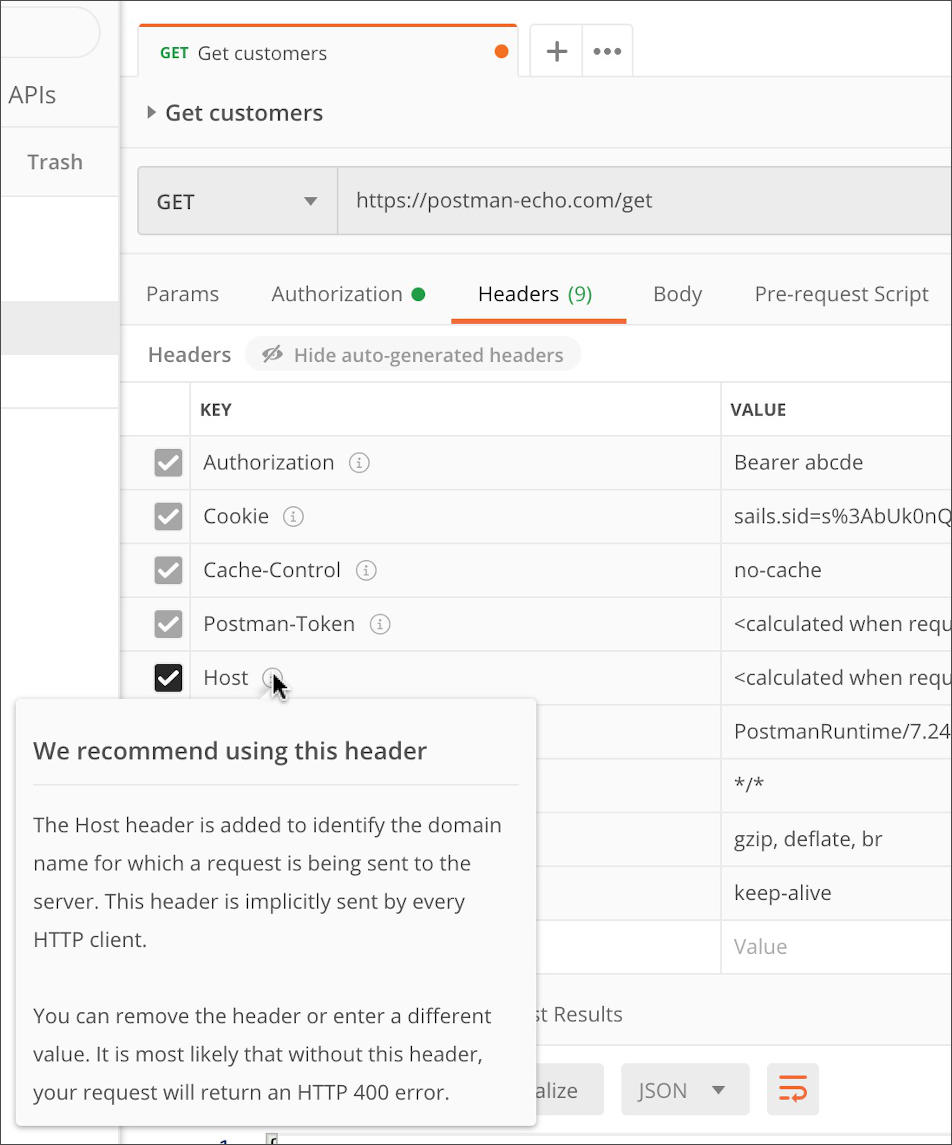
Building Requests Postman Learning Center




Header With Text




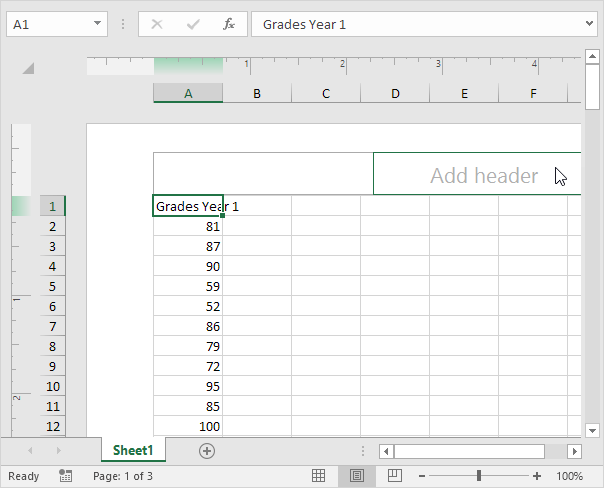
Add Headers And Footers In Excel Easy Excel Tutorial



ウィンドウ幅いっぱいのヘッダー画像




How To Remove Header In Word Customguide




How To Make The Header Smaller In Word 13 Solve Your Tech




What Is The Ideal Twitter Header Size Bka Content



X Forwarded For Header




How To Build Your Wordpress Header And Footer With Nimble Builder Press Customizr Documentation




Anime Header On Behance




Resume Header 3 Professional Examples




Html 5 Header Geeksforgeeks




What Is A Header




40 Best Bullet Journal Headers Ideas 21




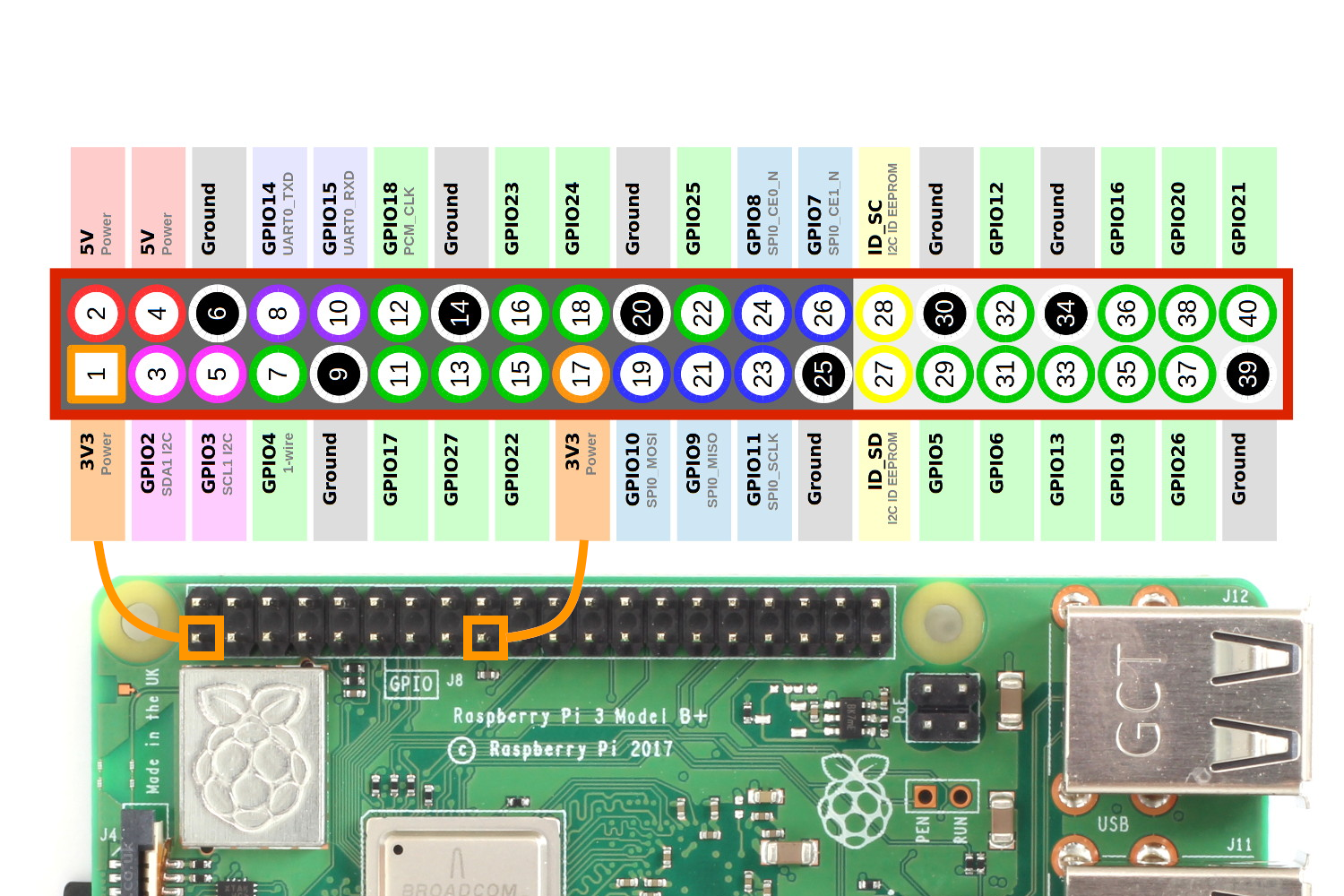
Simple Guide To The Raspberry Pi Gpio Header Raspberry Pi Spy




Change Or Delete A Header Or Footer On A Single Page Office Support




65 Engaging Email Newsletter Templates And Design Tips




Resume Header Examples Professional Headings




Mla Heading And Header Formats With Examples Bibliography Com




Simple Responsive Header Template Simpleamp




Adding A Header To An Apa Paper 6th Edition Current For 19 Running Head Formatting Format Youtube




23 Brilliant Twitter Cover Photo Examples From Real Brands




Gpio Raspberry Pi Documentation




Header Files In C C Create Header Files Within Seconds Dataflair




Resume Header Examples Professional Headings




Insert A Header Or Footer Office Support




Lymcoin Header Creativevaluers




Pin Header Wikipedia




Google Docs Headers Footers And Page Breaks
コメント
コメントを投稿